List view
Getting Started
Getting Started
Customizing Notion Blocks
Customizing Notion Blocks
References
References
Customizing your site
Customizing Footer
The footer section of a website is an important element that helps to create a good user experience. It is often overlooked, but it can play a significant role in how visitors perceive the website. A well-designed footer can make the website look more professional and attractive. In this document, we will discuss how to customize the footer of a website using CSS classes and variables.
1. How to customize the footer width based on content
You can customize the footer width based on the given content using the given code snippet. The width may vary based on the clients requirements.
.bullet-footer { padding-left: calc((100vw - 1225px)/2 + var(--navbar-padding)); padding-right: calc((100vw - 1225px)/2 + var(--navbar-padding)); }

2. How to customize Social Media icon in footer
You can modify the color and size of the footer’s social media icon to match your branding and design preference using the given code snippets.
.footer-social-icon { color: #e4e4e4; } .footer-social-icon svg { width: 1.6rem; height: 1.6rem; }

3. How to add hover effects for Footer’s Icons and Links
Bullet website allows the users to add hover effects to the footer’s icons and links which enhances the user experience and provides visual feedback to interactive effectively using code snippets.
/* Icon Hover */ .footer-social-icon:hover { color: #615353; } /* Links Hover */ .footer-item-link a:hover { color: #949494; }

4. How to customize copyright text in Footer section
Users of bullet will have the ability to customize the color and position of the copyright text in the footer section using the given code snippet:
/* Below code will change the color and left align the copyright */ .footer-copyright { color: #a2a1a1; justify-content:start; }

Style Copyright and “Made with Bullet”
Enhance the visual presentation of your footer by placing copyright and "Made with Bullet" text on both ends of your site, creating a stylish and professional look for your website.
.footer-copyright { justify-content: space-between; }
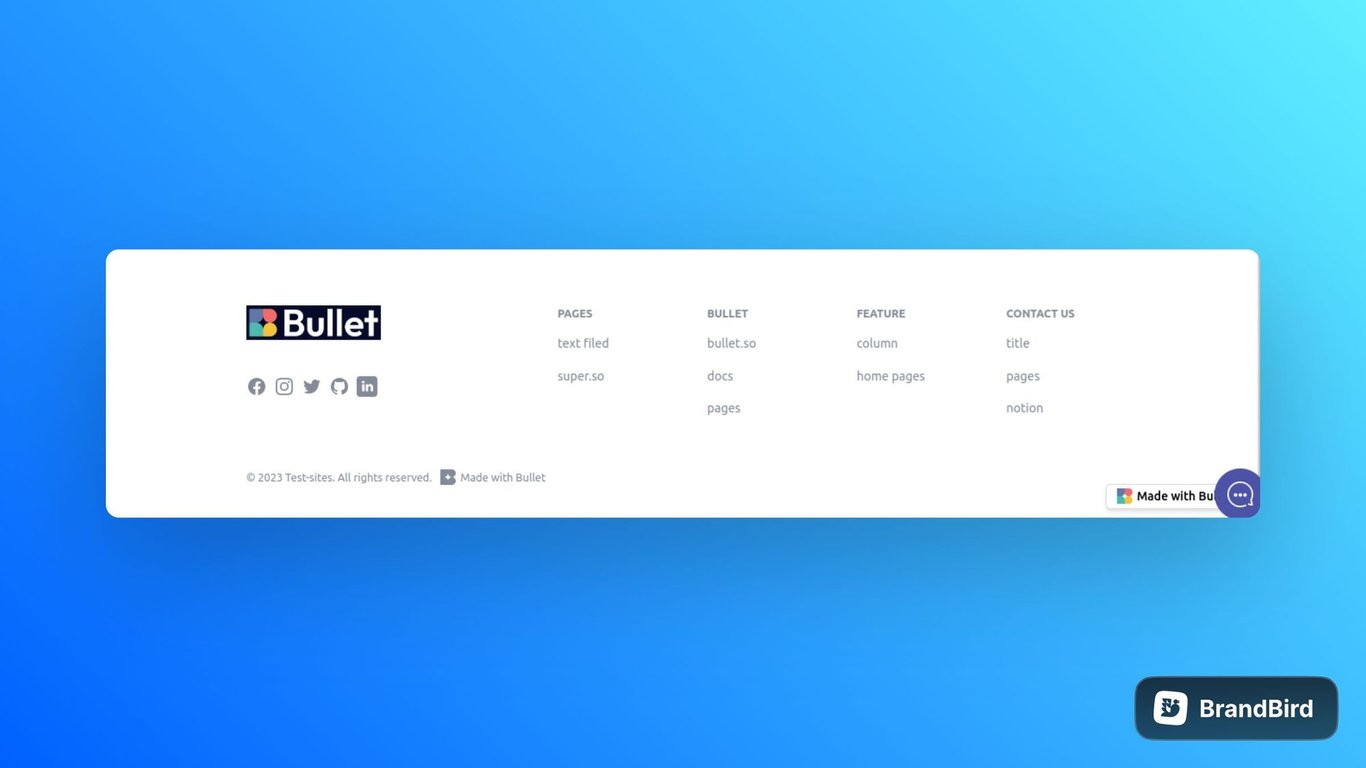
5. How to adjust the number of columns into Multicolumn Footer
The users can customize their footer in multicolumn by simply modifying the number of columns displays, allowing you to create a well-organized footer section that suits your design preferences and content needs.
/* Below code will accommodate 3 columns */ .footer-links-container { grid-template-columns: 1fr 1fr 1fr; }

6. How can I duplicate the entire footer section from the current footer
User will have the access to reorder their entire footer section, providing flexibility to showcase your brand logo on either the left or right side, while adjusting the arrangement of the content columns accordingly for a more visually balanced design. To do so, use the given code snippet:
.bullet-column-container { flex-direction: row-reverse; }

Explore more additional features of the Footer Sections
Variables
Personalize your website's footer by leveraging customizable variables to control the foreground color, background color, and dimensions of the footer brand logo. With these variables, you can achieve a visually cohesive and tailored footer design that aligns with your brand identity and enhances the overall aesthetics of your website.
Variable | Description | Supported values |
--footer-fg-color | The foreground color of the footer text and elements. | Any valid CSS color value |
--footer-bg-color | Sets the background color | Any valid CSS color value |
--footer-brand-logo-width | Sets the width of the footer brand logo | Any valid CSS width value |
--footer-brand-logo-height | Sets the height of the footer brand logo | Any valid CSS height value |
-footer-brand-font-size | Sets the font size of the footer brand/logo. | Any valid CSS font-size value |
The "Supported Values" column provides an overview of the types of values that can be used for each CSS variable. Feel free to modify these variables using the supported values to achieve your desired customization.
How to use

/* Example: How to use CSS variable */ /* Below code will change the background and foreground color of the footer */ :root { --footer-bg-color: #000; --footer-fg-color: #fff; }
- Copy the provided CSS code snippet containing the footer theme variables into your CSS file or code > CSS(in bullet site dashboard) section.
- Add or Modify the values of the footer theme variables according to your desired customization.
- Save the code and publish the site.
Classes
You can unlock even more possibilities beyond the capabilities of variables by leveraging the power of classes, enabling you to achieve customization and fine-tuning that goes beyond what variables alone can offer.
Class | Description |
.bullet-footer | Represents the main container for the footer. |
.footer-links-container | Container class which contains all footer links. |
.footer-item-link | Class for styling individual footer links within the links container. |
.footer-social-container | Container class for the footer social media icons section. |
.footer-social-icon | Class for styling individual social media icons within the social media container. |
.footer-copyright | Class for styling the copyright text in the footer. |
.bullet-simple-container | Class to identify single-row footer. |
.bullet-column-container | Class to identify multi-column footer. |
.footer-brand-container | Container class for the multi-column footer brand element. |
.footer-brand | Class for styling the multi-column footer brand element. |
.footer-brand-logo | Class for styling the logo within the multi-column footer brand container. |
.footer-column | Class for styling individual columns within the multi-column footer. |
.footer-title | Class for styling the title within the multi-column footer. |
How to use

/* Example: How to use CSS class */ /* Below code will add a shadow and background for the footer. */ .bullet-footer { background: #fff; box-shadow: rgb(0 0 0 / 16%) 0px 8px 36px 0px, rgb(0 0 0 / 6%) 0px 0px 0px 1px; margin-top: 30px; }
- Copy the provided CSS code snippet containing the footer class into your CSS file or code > CSS(in bullet site dashboard) section.
- Add or Modify the footer classes according to your desired customization.
- Save the code and publish the site.
On this page
Customizing Footer1. How to customize the footer width based on content2. How to customize Social Media icon in footer3. How to add hover effects for Footer’s Icons and Links4. How to customize copyright text in Footer sectionStyle Copyright and “Made with Bullet”5. How to adjust the number of columns into Multicolumn Footer6. How can I duplicate the entire footer section from the current footerExplore more additional features of the Footer SectionsVariablesClasses
