List view
Getting Started
Getting Started
Customizing Notion Blocks
Customizing Notion Blocks
References
References
Customizing your site
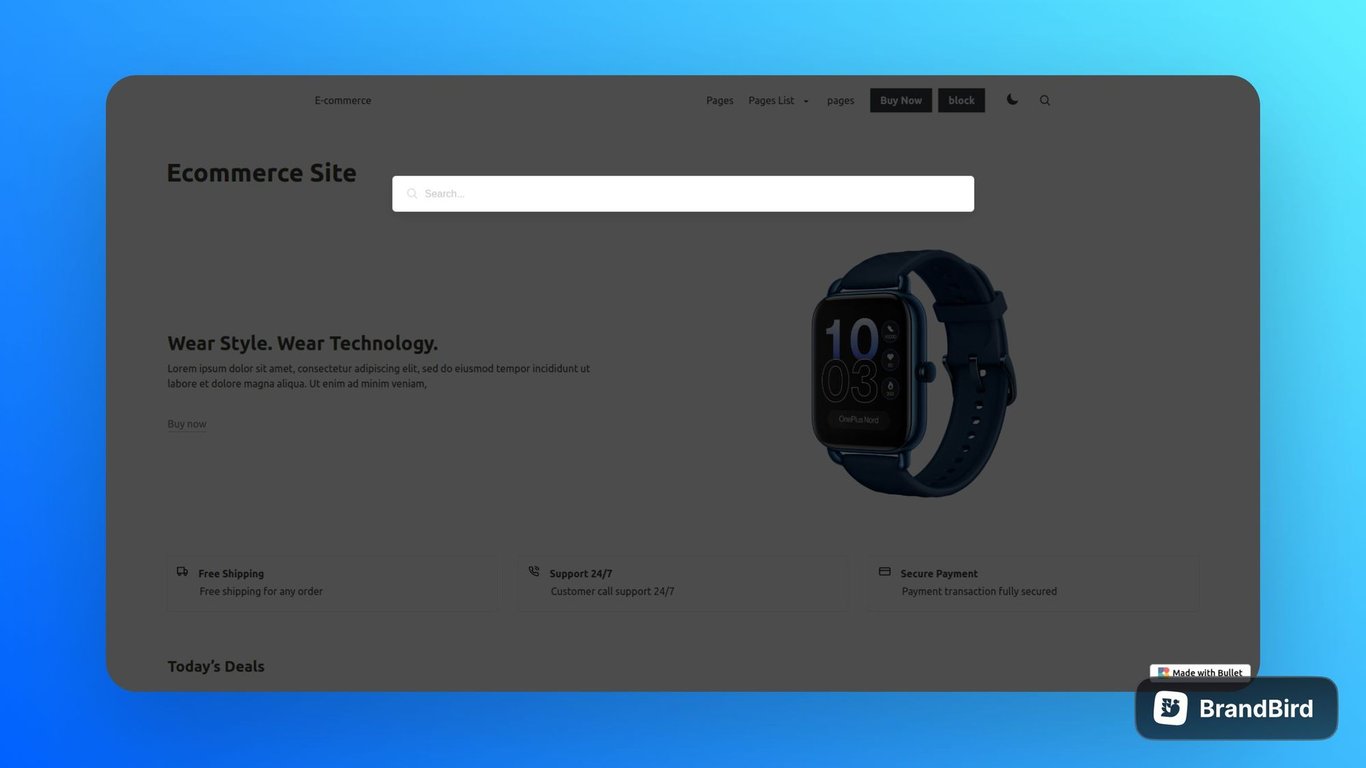
Customizing Search UI
Bullet allows you to enhance the visual appeal and usability of the search functionality on your website. By customizing the colors, fonts, layout, and other visual elements of the search bar and search results, you can create a unique and branded search experience that aligns with your website's overall design aesthetic.
Whether you want to create a minimalistic search bar, add animation effects, or customize the appearance of search results, Bullet classes enable you to make a strong visual impression and provide an intuitive search experience for your users.
1. How to customize the search overlay background color

Modify the background color and opacity of the search overlay to create a visually appealing and seamless integration with your website's design with the given code snippets:
.bullet-search-overlay { background: rgba(0,0,0,0.7); }
2. How to customize the panel background color
Customize the background color of the search panel to match your website's color scheme with the snippet:
.bullet-panel{ background-color: #fff; } .bullet-search-input{ background-color: #fff; color:black; }
3. How to customize search input
Tailor the appearance of the search input by customizing the background color, placeholder text color, search icon color, and input text color.
/* input background color and text color */ .bullet-search-input { background-color: #fff; color: #000; } /* input placeholder color */ .bullet-search-input::placeholder { color: #000 !important; } /* search icon color */ .panel-block .control .icon { color: #000; }
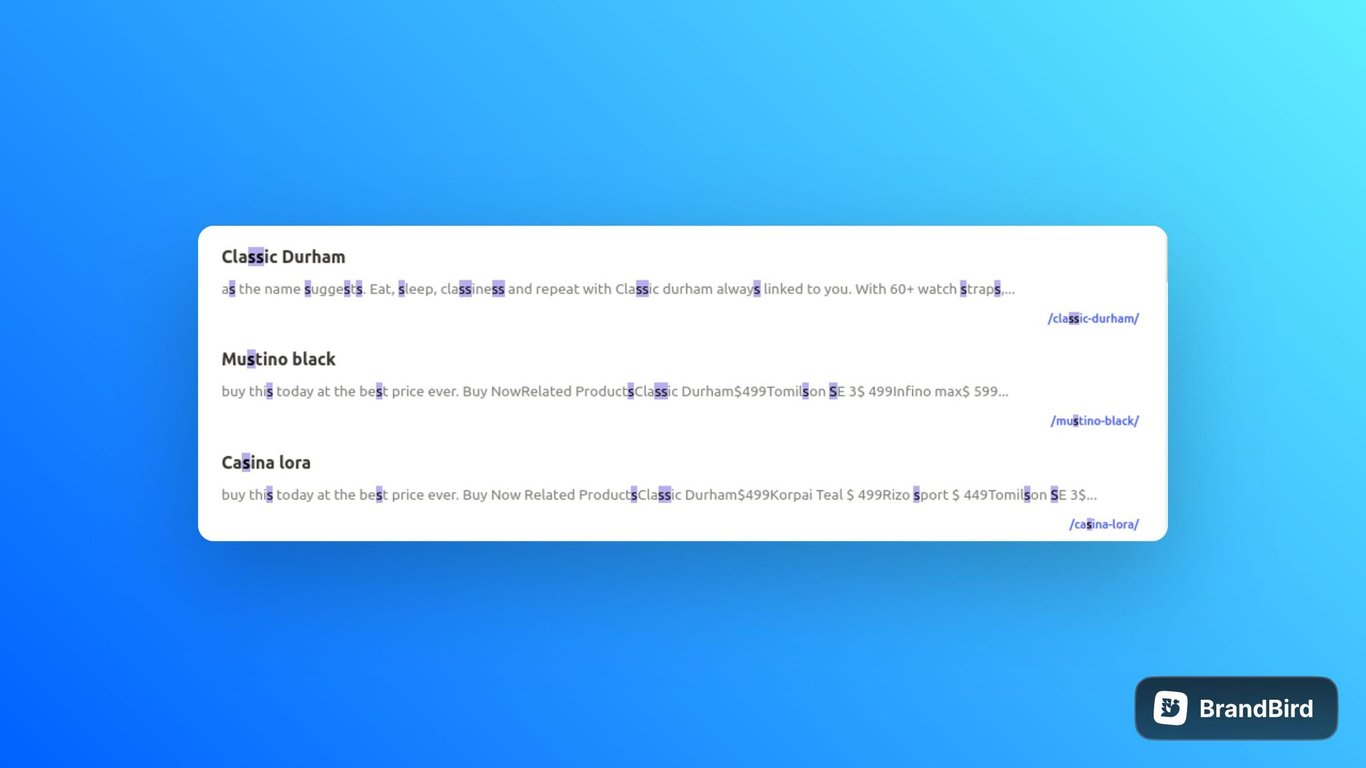
4. How to Customize the search result block

Customize the hover background, highlight background, and text colors to create visually appealing and user-friendly search result blocks.
/* Result block hover background color */ .bullet-result .panel-block:hover{ background-color:#fff; } /* Search highlight background color */ mark{ background:#b6adef; } /* Search result title color */ .bullet-result-title{ color:black; } /* Search result description color */ .bullet-result-desc{ color:gray; } /* Search result link color */ .bullet-result-link{ color:blue; }
Explore other appealing parts of our search bar section with the different classes
Classes
Customize and style the various components of the search functionality to create a visually appealing and intuitive search experience on your website.
Class | Description |
.bullet-search-overlay | Styling class for the search overlay |
.bullet-panel | Class for styling the search panel container |
.panel-block .control .icon | Class for styling the search icon |
.bullet-search-input | Class for styling the search input field |
.bullet-result-container | Container class for result elements |
.bullet-result | Container class for search result elements |
.bullet-result .panel-block | Class for styling blocks within search results |
.bullet-result-title | Class for styling the title of search results |
.bullet-result-desc | Class for styling the description of search results |
.bullet-result-link | Class for styling the link or URL of search results |
.bullet-no-result | Class for styling the message when no search results are found |
How to use
/* Example: How to use CSS class */ /* Below code will change the background color of the search panel */ .bullet-panel{ background-color: white; } .bullet-search-input{ background-color: white; }
- Copy the provided CSS code snippet containing the search classes into your CSS file or code > CSS(in bullet site dashboard) section.
- Add or Modify the search classes according to your desired customization.
- Save the code and publish the site.
