List view
Getting Started
Getting Started
Customizing Notion Blocks
Customizing Notion Blocks
References
References
Customizing your site
Fine-Tune Typography
Discover different classes that focus on typography. These classes will help you have precise control over things like font styles, sizes, and spacing. You can make your website's text look exactly how you want it to, making it more visually appealing and unique.
1. How to customize the typography of a specific block
Modify the typography of a specific block, such as a callout block, by adjusting properties like font size, font weight, and more. This allows you to create unique visual styles for specific content blocks to enhance their appearance and readability.
Here, the code snippet is used to customize your callout block.
/* Capatilze h2 inside the callout block*/ .notion-callout .notion-h2{ text-decoration: underline; text-transform:capitalize; }
2. How to use External Google Fonts in bullet website
You can also incorporate Google Fonts in Bullet.so to expand your typography options and apply unique typefaces to your website. Follow these steps to integrate external Google Fonts into your Bullet.so project:
- Choose the desired Google Font: Visit the Google Fonts website (fonts.google.com) and browse through the extensive collection of available fonts. Select the font(s) you want to use in your project.
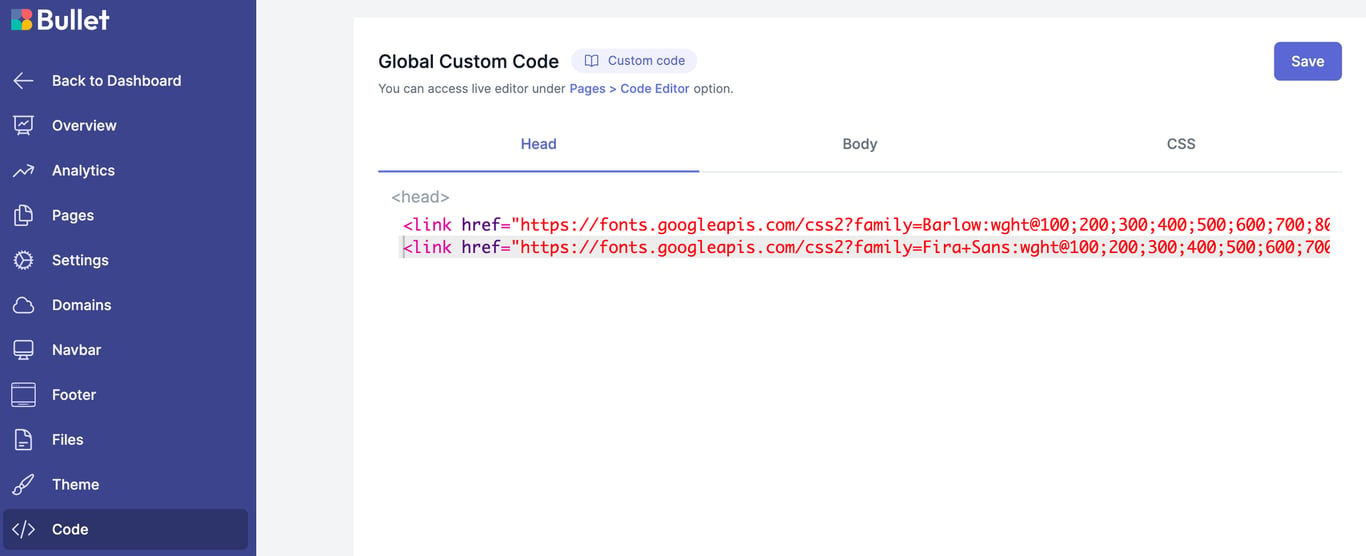
<link href="https://fonts.googleapis.com/css2?family=Barlow:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/css2?family=Fira+Sans:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
- Add the chosen font link to your Bullet.so site: In your Bullet.so site, go to Code > Head and paste the font link obtained in the previous step within the
<head>section.

- Apply the Google Font to elements: With the font link added, you can now use the chosen Google Font in your CSS styles. Select the desired elements or classes, and apply the font-family property using the name of the Google Font. For example:
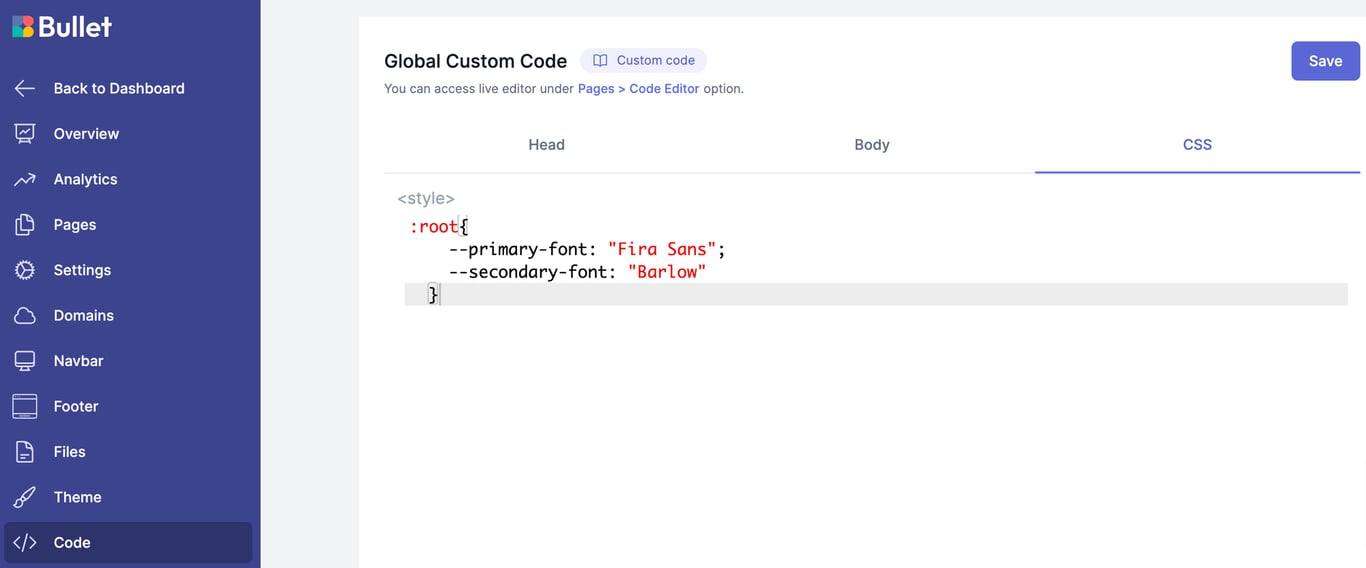
/* Below example will apply font for entire site */ :root{ --primary-font: "Fira Sans"; --secondary-font: "Barlow" }
- Apply the font in Bullet.so site: In your Bullet.so site, go to Code > CSS and paste the CSS styles obtained in the previous step within the
<style>section.

By following these steps, you can easily incorporate and apply Google Fonts in Bullet.so, allowing you to achieve the desired typography style for your project.
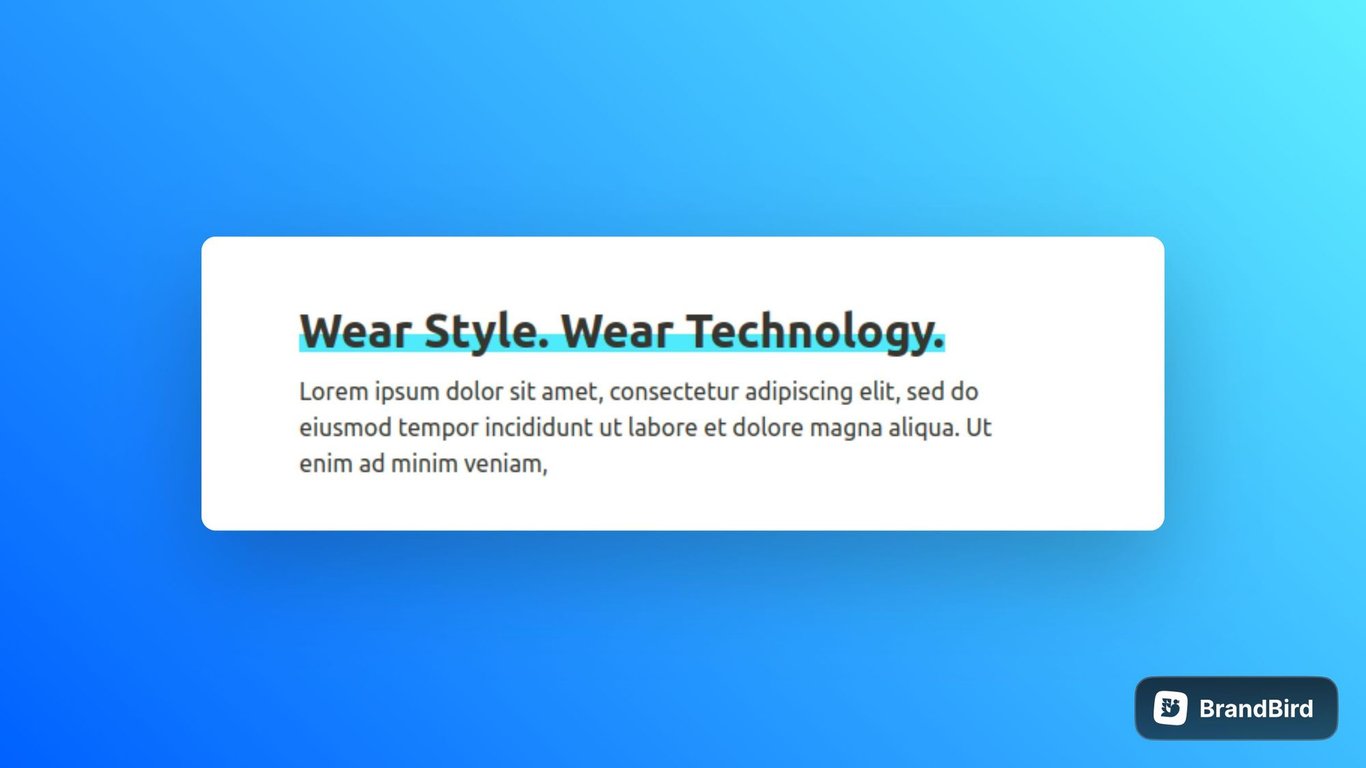
3. How to highlight the text with background color
Bullet allows their users to highlight their text in a site with their favorite background color. Use the below code snippet to highlight a text with the background color.
.notion-h .notion-blue_background { background-image:linear-gradient(120deg, #1ceaff, #1ceaff); background-repeat: no-repeat; background-size: 100% 0.4em; background-position: 0 88%; font-weight: inherit; background-color: unset; }

Explore other appealing parts of our typography section with the References
Variables
Customize the typography of various elements using adjustable variables. Modify the base font size, title font size, quote font size, and heading font size to establish a visually appealing and well-structured text hierarchy.
Variable | Description | Default Values | Supported Values |
--primary-font | Sets the font family for titles, headings, and quotes | System Font | Any valid font name or font stack |
--secondary-font | Sets the font family for text | System Font | Any valid font name or font stack |
--base-font-size | Controls the base font size for the entire website | 16px | Only the “px” value is supported. |
--title-font-size | Sets the font size for titles | 2.5rem | Any valid CSS font size |
--quote-font-size | Sets the font size for quotes | 1.2rem | Any valid CSS font size |
--heading-font-size | Defines the font size for all headings | 1.5rem | Any valid CSS font size |
--heading1 | Sets the font size for heading 1 | calc(var(--heading-font-size) * 1.275) | Any valid CSS font size |
--heading2 | Sets the font size for heading 2 | calc(var(--heading-font-size) * 1.1) | Any valid CSS font size |
--heading3 | Sets the font size for heading 3 | calc(var(--heading-font-size) * 1.0) | Any valid CSS font size |
The "Supported Values" column provides an overview of the types of values that can be used for each CSS variable. Feel free to modify these variables using the supported values to achieve your desired customization.
How to use
/* Example: How to use CSS variable */ /* Below code will change the base font size of your site */ :root { --base-font-size: 25px; }
- Copy the provided CSS code snippet containing the footer theme variables into your CSS file or code > CSS(in bullet site dashboard) section.
- Add or Modify the values of the typography theme variables according to your desired customization.
- Save the code and publish the site.
Classes
Customize the typography of different elements in your Notion page using the provided classes.
Class | Description |
.notion-title | Class for styling the title element. |
.notion-h1 | Class for styling the Heading 1. |
.notion-h2 | Class for styling the Heading 2. |
.notion-h3 | Class for styling the Heading 3. |
.notion-text | Class for styling the regular text |
.notion-quote | Class for styling the quoted text. |
How to use
/* Example: How to use CSS class */ /* Below code will change heading2 style and weight. */ .notion-h2 { font-weight:700; font-style: italic; }
- Copy the provided CSS code snippet containing the typography class into your CSS file or code > CSS(in bullet site dashboard) section.
- Add or Modify the typography classes according to your desired customization.
- Save the code and publish the site.
