List view
Managing content in Notion
Managing content in Notion
Bullet AI
Bullet AI
Understanding Bullet dashboard
Understanding Bullet dashboard
Hosting
Hosting
Membership/Content Gating
Membership/Content Gating
Blog
Blog
Knowledge base
Knowledge base
SEO and metadata
SEO and metadata
Liquid Syntax
Liquid Syntax
API Documentation
API Documentation
Billing
Billing
How to's
How to's
Managing images
How to unpublish an existing page
Add Buttons inside the Notion website
Show database views as Tabs
Prevent discovery of Notion Page
How to use different templates on the same website
How to add a custom search bar
How to embed forms in Notion and Bullet?
Embedding content in Notion and Bullet
Add a carousel to the bullet site
How to unhide an element or <H1> tag
Managing videos
How to Customize Mobile/Tablet Layout Without Affecting Desktop
How to exclude your own visits from Analytics
How to Set Up Subscription-Based Page Access
How to upload a custom file
Troubleshooting
Troubleshooting
How to Add Buttons in the Notion website
There are a couple of ways to add buttons to your favorite Notion website builder.
Notion’s “/button”
Type /button in Notion to create a standard button. This button can be linked to an external website or an internal page in Notion - which will be linked to corresponding page in Bullet.
Bullet Button
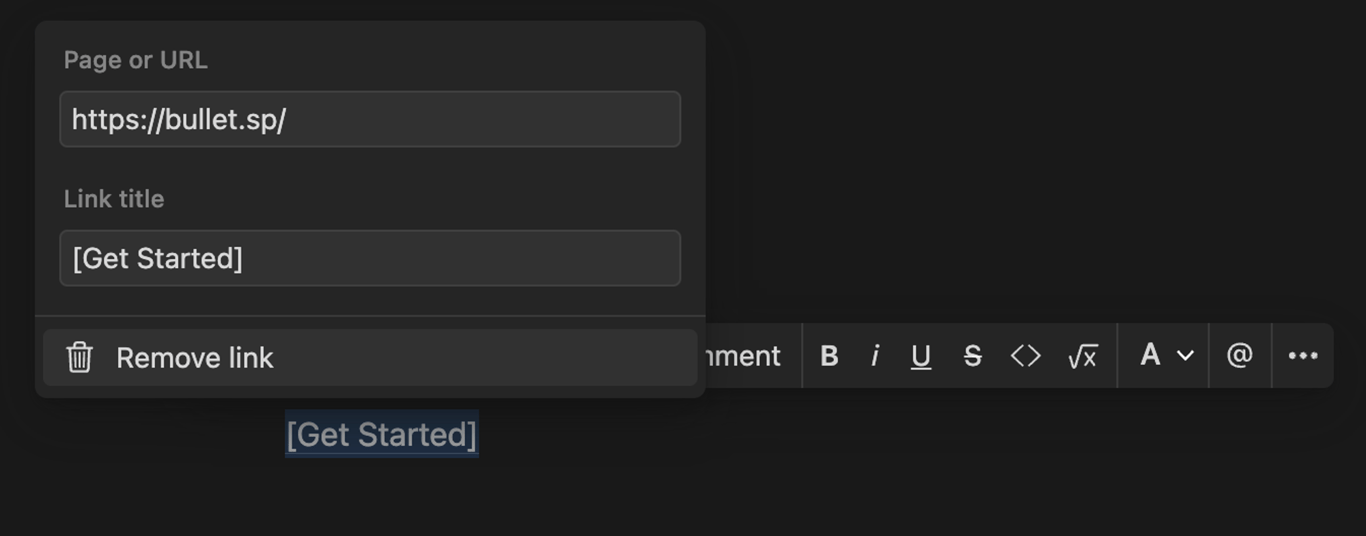
Bullet has its own format for adding a button - enclose the link text with square brackets and add a link along with square brackets. This generates a link with the bullet-btn class, which can be customized differently across templates.

The link text enclosed in square brackets becomes a button.
Note: Bullet only adds the bullet-btn class, and the style is managed in the templates. If you're not using our templates, you'll need to add custom CSS to make the link look like a button.Common Mistake: Sometimes, users find the button doesn't work because the square brackets should be part of the hyperlink, not outside it.