List view
Managing content in Notion
Managing content in Notion
Understanding Bullet dashboard
Understanding Bullet dashboard
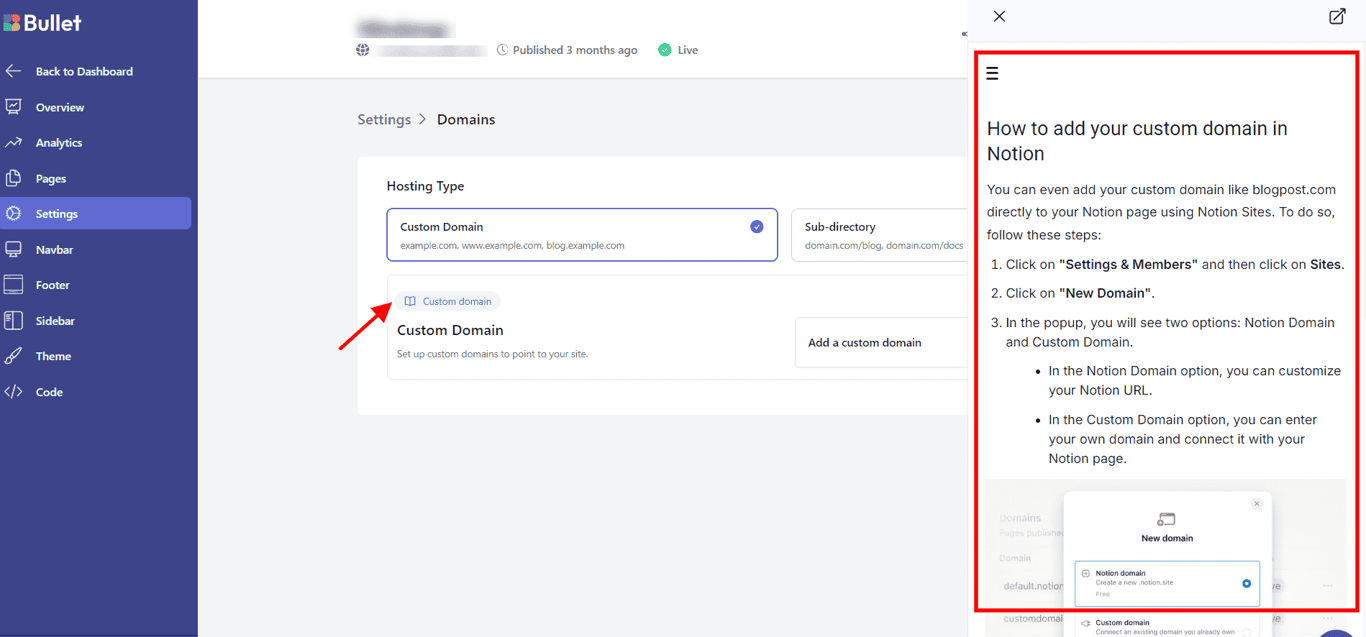
Hosting
Hosting
Membership/Content Gating
Membership/Content Gating
Blog
Blog
Knowledge base
Knowledge base
SEO and metadata
SEO and metadata
Liquid Syntax
Liquid Syntax
API Documentation
API Documentation
Billing
Billing
How to's
How to's
Knowledge Base Widget
You can use this script to open a widget within your website.
Adding widget directly in app or website.

Import the Script in Your App
- First, add the following widget script to your app. This could be in your index file.
<script type="text/javascript" src="https://templates.bullet.so/bullet.so/kb/widget.js"></script>
Add button in your codebase.
- To open the widget, call the below function to open the page with the link of the page that you want to open.
Widget.open('www.example.com',{ width: 500 })
- Example: Calling the function with button onclick method.
<button onclick="Widget.open('www.example.com',{ width: 500 })">OpenWeb</button>