List view
Managing content in Notion
Managing content in Notion
Understanding Bullet dashboard
Understanding Bullet dashboard
Hosting
Hosting
Membership/Content Gating
Membership/Content Gating
Blog
Blog
Knowledge base
Knowledge base
SEO and metadata
SEO and metadata
Liquid Syntax
Liquid Syntax
API Documentation
API Documentation
Billing
Billing
How to's
How to's
How to unpublish an existing page
Add Buttons inside the Notion website
Show database views as Tabs
Prevent discovery of Notion Page
How to use different templates on the same website
How to add a custom search bar
How to embed forms in Notion and Bullet?
Embedding content in Notion and Bullet
Add a carousel to the bullet site
How to enable <H1> tag
Troubleshooting
Troubleshooting
How to mix up different templates in different pages?
This doc will be helpful in case if you want to
- apply different templates to different pages of the same website.
- Apply a template to only the specific page and keep other pages as the default Notion design.
Note: You can’t combine two different templates on the same page, as that will lead to a clash of styles for the same elements.
Any bullet template that you see on our templates page is a combination of a Notion template and a set of CSS styles and JavaScript for that template.
For every template, we have you can see the notion template link and css code under their respective /getting-started/ page.
For example, see for docuflow template https://docuflow.bullet.ink/getting-started/
If you’ve created your site during the onboarding flow from the Bullet dashboard, you will see a global code inside Code > Head, Code > Body. This code will be applied to all the pages on the website.
So this consists of two steps.
- Moving the current template code from global to page-specific.
- Adding new template code to specific pages.
Step 1: Move the current template code from global to page-specific
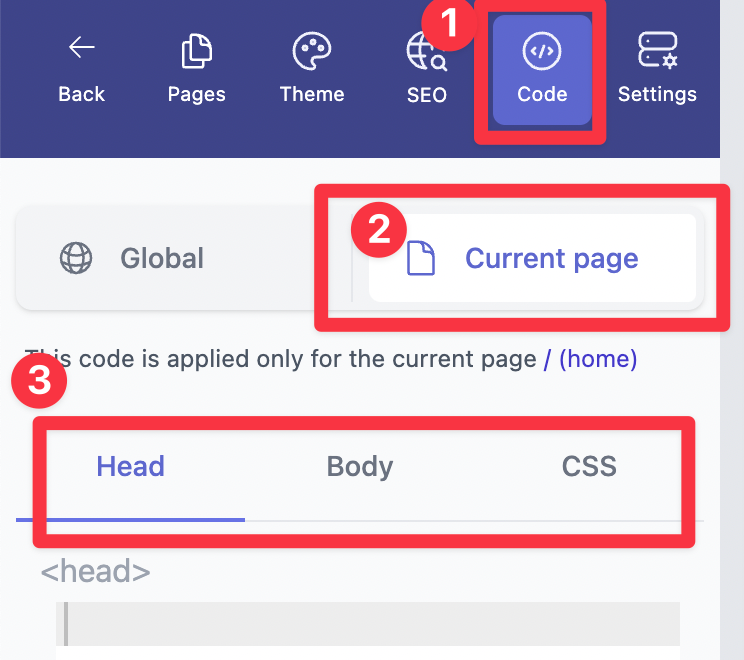
Now that you want this code to be applied only inside specific pages, remove this code from the global code, and paste this code under page page-specific code under Pages > Select the page > Code > Current page.

Step 2: Copy the new template code into a different page
Go to any other template that you have already, then copy the code to the specific page.
For example, if you want to add gear template to the specific page, go to it’s getting started page and scroll all the way to bottom to copy paste the code inside specific page.