List view
Managing content in Notion
Managing content in Notion
Bullet AI
Bullet AI
Understanding Bullet dashboard
Understanding Bullet dashboard
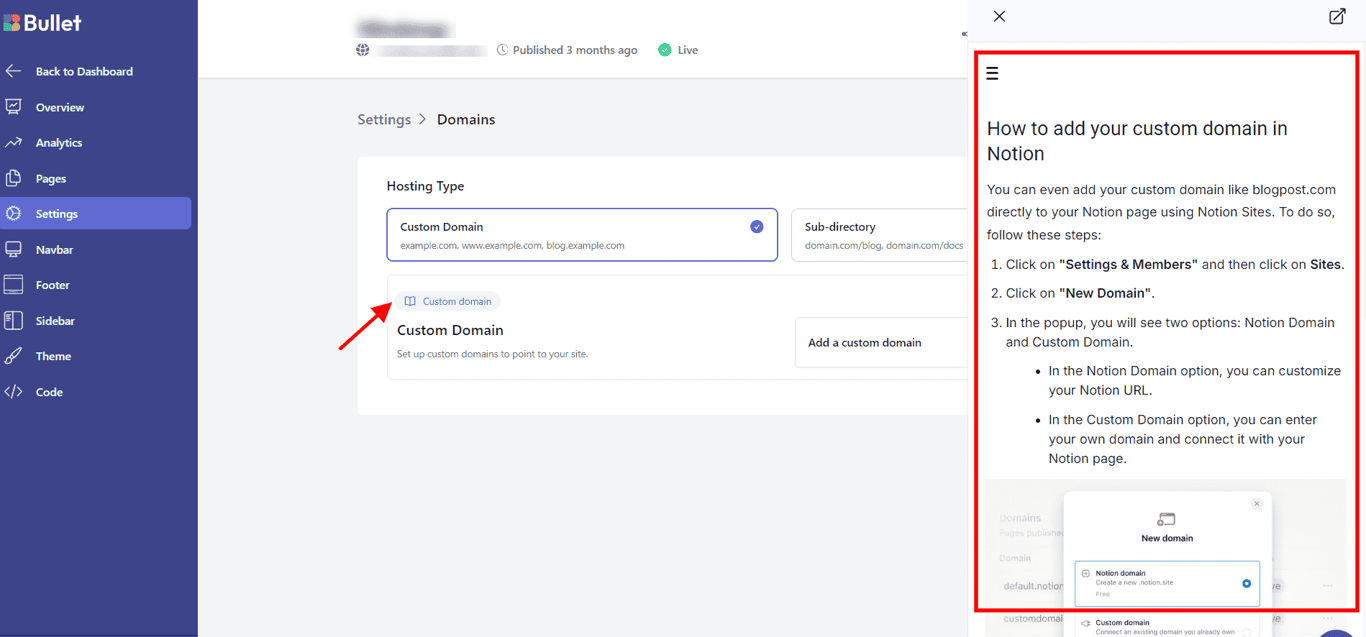
Hosting
Hosting
Membership/Content Gating
Membership/Content Gating
Blog
Blog
Knowledge base
Knowledge base
SEO and metadata
SEO and metadata
Liquid Syntax
Liquid Syntax
API Documentation
API Documentation
Billing
Billing
How to's
How to's
Managing images
How to unpublish an existing page
Add Buttons inside the Notion website
Show database views as Tabs
Prevent discovery of Notion Page
How to use different templates on the same website
How to add a custom search bar
How to embed forms in Notion and Bullet?
Embedding content in Notion and Bullet
Add a carousel to the bullet site
How to unhide an element or <H1> tag
Managing videos
How to Customize Mobile/Tablet Layout Without Affecting Desktop
How to exclude your own visits from Analytics
How to Set Up Subscription-Based Page Access
How to upload a custom file
Troubleshooting
Troubleshooting
Knowledge Base Widget
You can use this script to open a widget within your website.
Adding a widget directly to an app or website.
Import the Script into Your App
- First, add the following widget script to your app. This could be in your index file.
<script type="text/javascript" src="https://templates.bullet.so/bullet.so/kb/widget.js"></script>
Add a button in your codebase.
- To open the widget, call the function below to open the page with the link of the page that you want to open.
Widget.open('www.example.com',{ width: 500 })
- Example: Calling the function with the button's onclick method.
<button onclick="Widget.open('www.example.com',{ width: 500 })">OpenWeb</button>
Legacy User
Knowledge Base Widget
You can use this script to open a widget within your website.
Adding a widget directly to an app or website.

Import the Script into Your App
- First, add the following widget script to your app. This could be in your index file.
<script type="text/javascript" src="https://templates.bullet.so/bullet.so/kb/widget.js"></script>
Add a button in your codebase.
- To open the widget, call the function below to open the page with the link of the page that you want to open.
Widget.open('www.example.com',{ width: 500 })
- Example: Calling the function with the button's onclick method.
<button onclick="Widget.open('www.example.com',{ width: 500 })">OpenWeb</button>