List view
Managing content in Notion
Managing content in Notion
Bullet AI
Bullet AI
Understanding Bullet dashboard
Understanding Bullet dashboard
Hosting
Hosting
Membership/Content Gating
Membership/Content Gating
Blog
Blog
Knowledge base
Knowledge base
SEO and metadata
SEO and metadata
Liquid Syntax
Liquid Syntax
API Documentation
API Documentation
Billing
Billing
How to's
How to's
Managing images
How to unpublish an existing page
Add Buttons inside the Notion website
Show database views as Tabs
Prevent discovery of Notion Page
How to use different templates on the same website
How to add a custom search bar
How to embed forms in Notion and Bullet?
Embedding content in Notion and Bullet
Add a carousel to the bullet site
How to unhide an element or <H1> tag
Managing videos
How to Customize Mobile/Tablet Layout Without Affecting Desktop
How to exclude your own visits from Analytics
How to Set Up Subscription-Based Page Access
How to upload a custom file
Troubleshooting
Troubleshooting
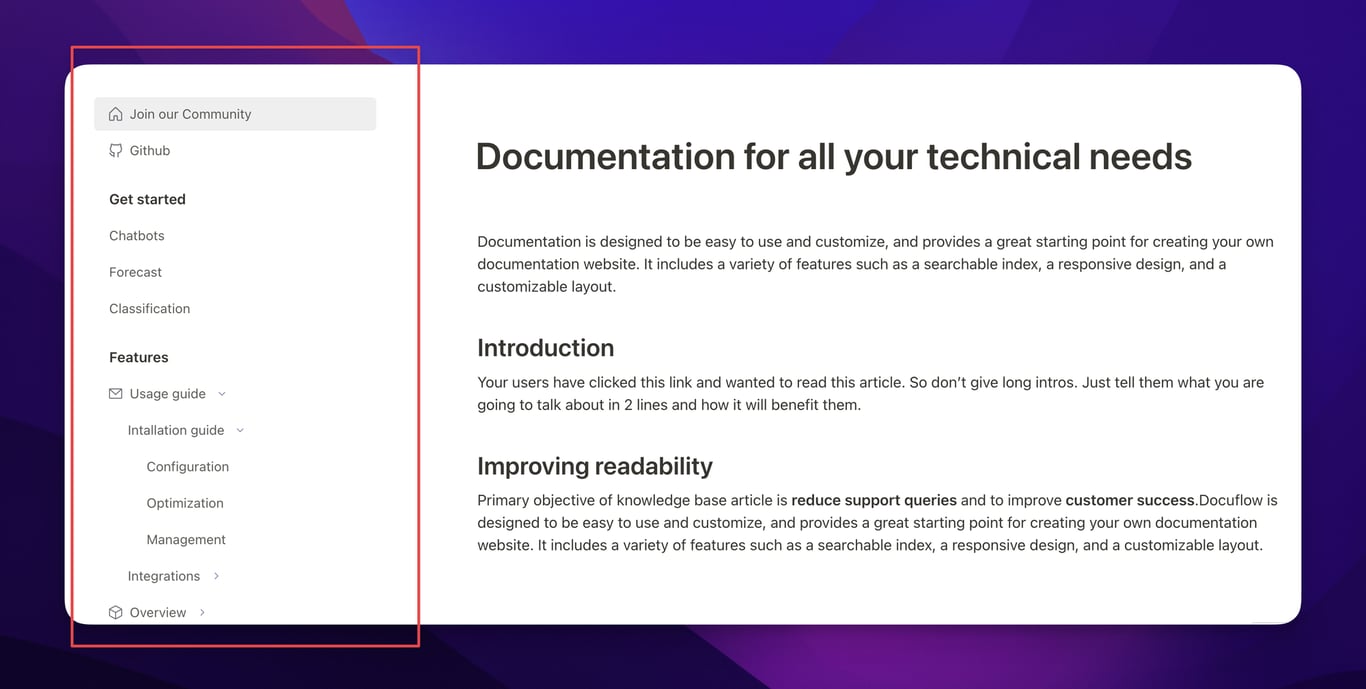
Setting up the Sidebar for your site
A vertical menu on the side of a webpage for additional navigation or information.
Bullet user can now enable a native sidebar to their site, which will be the advanced level of navigation.

Follow these simple steps to activate it:
- Navigate to the Sidebar in the Bullet Dashboard.
- Toggle the switch for "Enable Sidebar" to activate the native sidebar for your site.
- After you enable this feature, you'll be presented with a list of customizable options to tailor your sidebar:
- Icon
- Title
- Type (URL, page, heading, or dropdown). See the next section for the definition.
- Link (based on the chosen type)
- Once you've configured the desired options, be sure to click "Add".
Types
There are four types of elements that you can add to the sidebar:
• Heading: Used to add headings in the sidebar to categorize a set of links.
• Dropdown: Used to show an accordion or dropdown menu and group links in the sidebar.
• Page: Used to add a link to one of the pages inside the website.
• URL: Used to add an external URL.
• Dropdown: Used to show an accordion or dropdown menu and group links in the sidebar.
• Page: Used to add a link to one of the pages inside the website.
• URL: Used to add an external URL.
You can combine and mix these types to create the desired structure in the sidebar.
That's it! Your native sidebar is now live on your website, providing enhanced navigation for your visitors.
NOTE: Don’t forget to hit “Publish” to see results on your live webpage.